Chirpy本地部署
本文介绍 Chirpy 本地部署。
Chirpy 本地部署
由于我的 Github Pages 依赖于 jekyll,每次有较复杂的排版时总是会出现莫名其妙的问题,所以需要配置一个本地的预览环境。
Docker 中 Jekyll 是 2022 年发布的,该模板模板已不适用。本网址参考 Add vscode devcontainer by cotes2020 · Pull Request #1781 进行部署。
1. 环境
1.1. Windows
- WSL2
- Docker
- VScode
2. Jekyll
Jekyll 是一个简单的博客形态的静态站点生产机器。它有一个模版目录,其中包含原始文本格式的文档,通过一个转换器(如 Markdown)和我们的 Liquid 渲染器转化成一个完整的可发布的静态网站,你可以发布在任何你喜爱的服务器上。Jekyll 也可以运行在 GitHub Page 上,也就是说,你可以使用 GitHub 的服务来搭建你的项目页面、博客或者网站,而且是完全免费的。
2.1. 目录结构
Jekyll 博客万变不离其宗,最主要的就是对以下文件进行配置。
| 文件 | 描述 |
|---|---|
_config.yml | 保存配置数据。 |
_posts | 这里放的就是你的文章了。 |
3. WSL2
安装步骤1
4. Docker
Docker 容器与虚拟机类似,但二者在原理上不同。容器是将操作系统层虚拟化,虚拟机则是虚拟化硬件,因此容器更具有便携性、更能高效地利用服务器。容器更多的用于表示软件的一个标准化单元。由于容器的标准化,因此它可以无视基础设施(Infrastructure)的差异,部署到任何一个地方。
5. VSCode
官网:Visual Studio Code - Code Editing. Redefined
6. 部署
本来想使用 jekyll-theme-chirpy 时刻跟进版本,但是在部署 Github Pages 时主界面显示 ---layout: home# Index page---,本人最后不能解决,于是采用 chirpy-starter 发布版。只需要简单修改即可正常部署。
6.1. 本地部署
6.1.1. 安装 Dev Containers
6.1.2. 打开 Dokcer 容器
在 chirpy-starter 中并没有本地部署设置,需要将 jekyll-theme-chirpy 目录下的 .devcontainer 和 tools 拷贝到目录下即可。
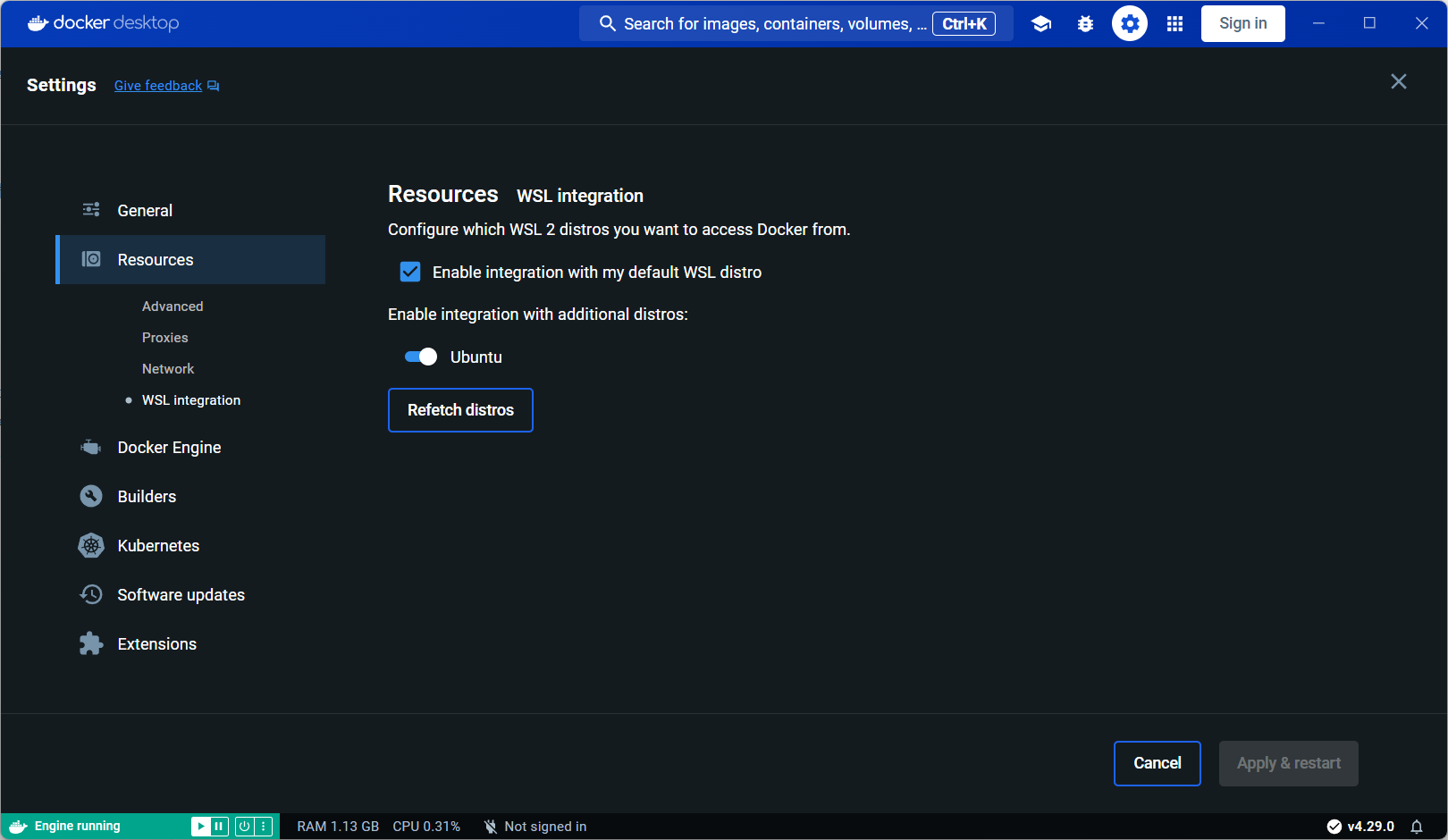
在 Docker Desktop 中选择使用 WSL 引擎
在 vscode 中选择 在容器中重新打开,会根据 .devcontainer 目录进行配置,最后只需要运行 ./tools/run.sh 即可。
6.2. Github Pages 部署
6.2.1. 使用模板
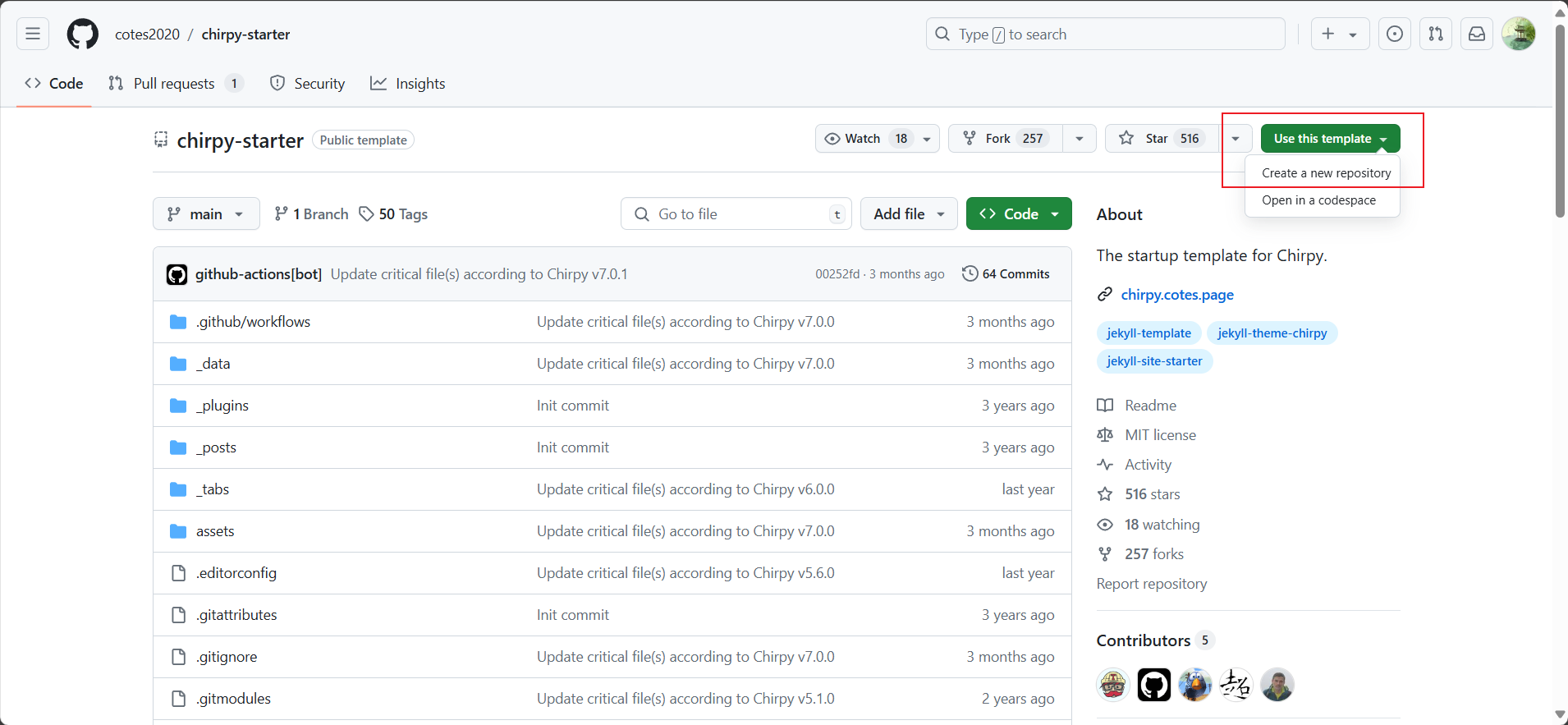
进入 chirpy-starter 并选择使用该模板创建新仓库
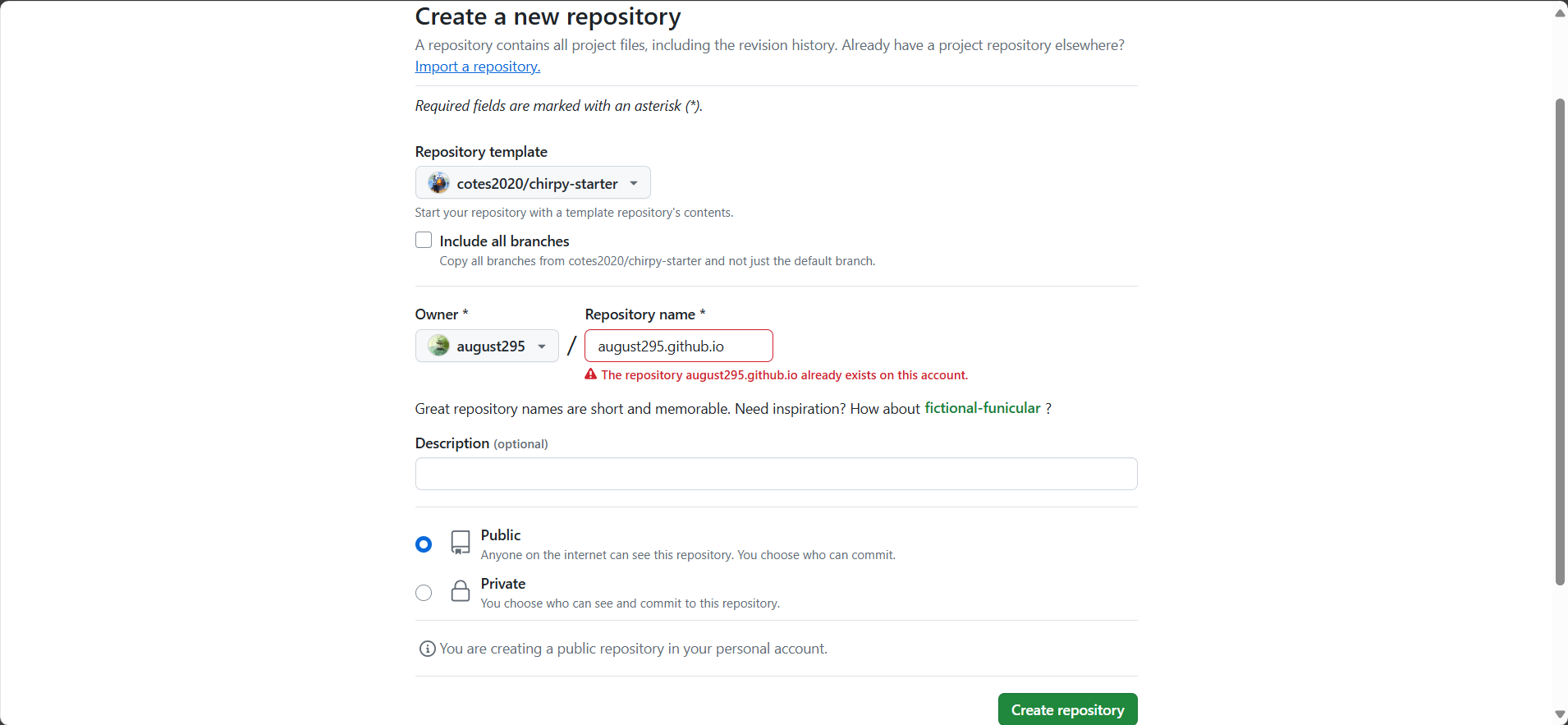
创建 Github Pages 界面,输入 用户名.github.io 即可,其他可以后续修改。
6.2.2. 问题
界面显示 ---layout: home# Index page--- 2
选择 setting/pages 将 Build and deployment 模式改为 Github Actions 即可正常显示。